-
네이버 Static Map API 사용하기(Naver Cloud Platform)web 2020. 8. 22. 23:56
네이버 지도 API가 Naver Cloud Platform으로 이전됨에 따라 NCP 계정이 있어야 한다.
애플리케이션 등록
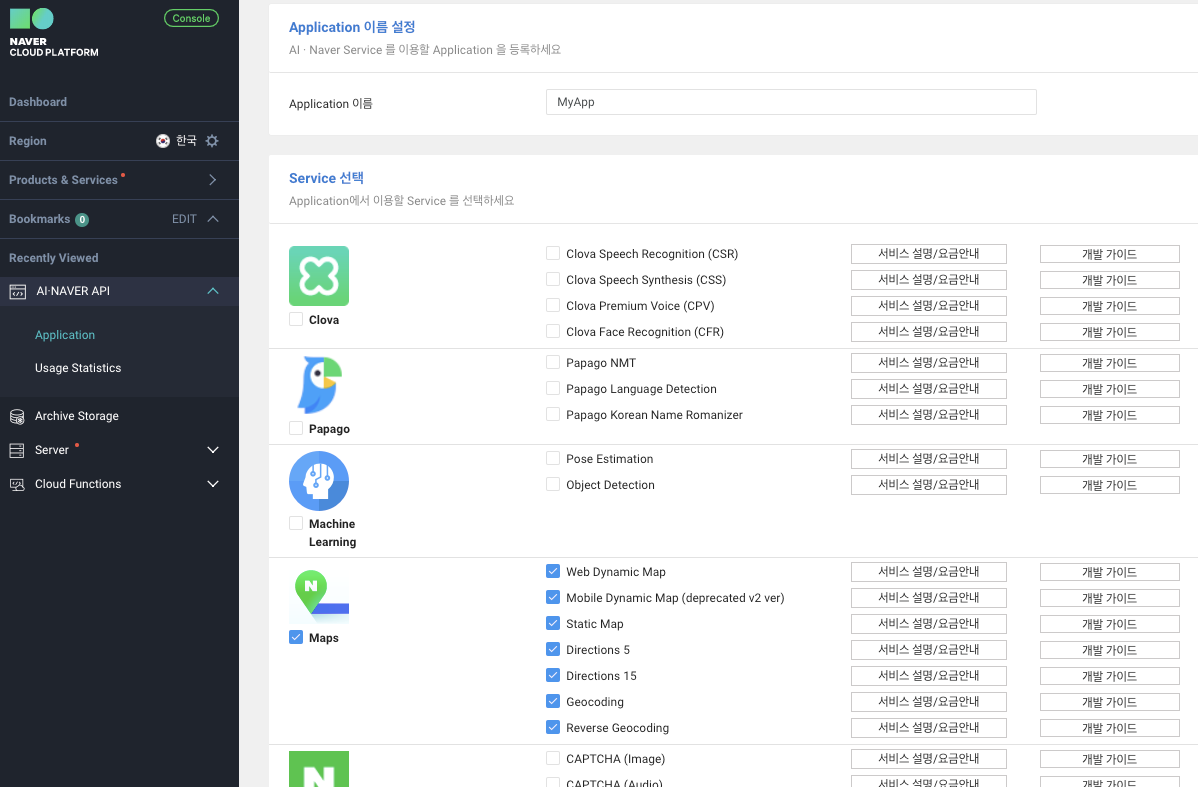
콘솔 로그인 후 모든 서비스 목록에서 AI·NAVER API 메뉴를 선택한다.
등록된 어플리케이션이 없다면 먼저 등록부터 진행한다.
Application 이름을 정하고 사용할 네이버 API를 선택한다.

글쓴이는 네이버Maps를 전부 선택하였다.
API를 사용하는 서비스 환경을 등록을 해야 한다.
환경은 Web 서비스, Android 패키지, IOS 번들로써 하나 이상을 꼭 입력해야 한다.
웹에서 네이버지도를 사용한다면 꼭 도메인을 입력한다. ex) http://mydomain.com

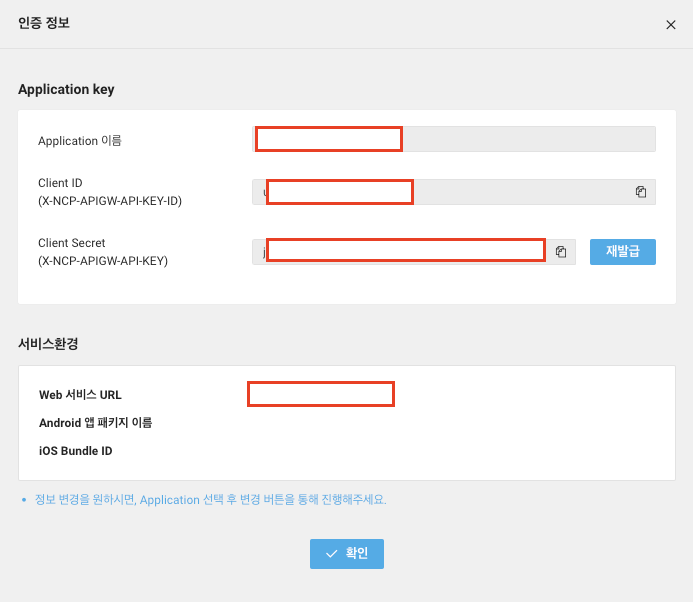
애플리케이션이 완성되면 인증정보 버튼을 통해 API 키를 확인할 수 있다.

네이버 Static Map API 인증 방법은 두 가지가 있는데...
1) raster-cors : 지정한 도메인에서 호출하여 refferer 인증 (등록한 Web 서비스 URL)
2) raster : 이미지 요청 시 헤더에 ClientId, SecretKey를 추가하여 인증
raster-cors) 지정한 도메인에서 이미지를 호출 한 경우
아래처럼 img 소스 내에 CLIENT_ID 만 잘 넣어주면 된다.
요청 URL: https://naveropenapi.apigw.ntruss.com/map-static/v2/raster-cors
<div class="main"> <img src="https://naveropenapi.apigw.ntruss.com/map-static/v2/raster-cors?w=300&h=300¢er=127.141755,37.318835&X-NCP-APIGW-API-KEY-ID={{client_id}}"/> </div>raster) 이미지 요청 시 헤더로 인증
요청 URL: https://naveropenapi.apigw.ntruss.com/map-static/v2/raster
헤더 추가 :
- X-NCP-APIGW-API-KEY-ID={{client_id}}
- X-NCP-APIGW-API-KEY={{client_secret}}

API Tester 툴로 테스트 
정상적으로 지도이미지를 가지고 옴 웹에서 사용할 경우 1번 raster-cors 를 사용하면 편하겠지만,,
불가피한 경우 javascript를 통해 이미지를 받아와 넣어주는 방법도 있다.(매우 불편)
https://stackoverflow.com/questions/23609946/img-src-path-with-header-params-to-pass
Img src path with header params to pass
I have an img tag in jsp page where the src path requires header parameters to pass to get the image. How can we achieve it?
stackoverflow.com
'web' 카테고리의 다른 글
서버 시간 가지고오기 (0) 2014.02.05 웹에서 CPU 성능 테스트하기 (0) 2014.02.04